4.1
처음으로 Next UI를 사용해보게 되었다
참고로 Next UI를 처음 셋팅할 때부터 약간 문제가 있었는데 공식문서에서 빼먹은 부분때문이었다 ㅠㅠ
Tailwind.config.js 에서
const { nextui } = require("@nextui-org/react");
이 한 줄을 빼먹어서 적용 안됐던 것..! ㅎㅎ 공식문서는 역시 꼼꼼히 봐야한다.
첫 번째 문제 해결
1) 상황
(next js - app router 사용 중)
그리고 Next UI 를 통해 Tabs 를 모든 페이지 레이아웃에서 헤더로서 적용시켜보려고 했다
https://nextui.org/docs/components/tabs
Tabs
Tabs organize content into multiple sections and allow users to navigate between them.
nextui.org
이건 그대로 복붙하면 쓸 수 있다.
그런데 이제 tab을 누르면 해당 페이지로 이동시키고 싶었던 상황!
href를 써주면 페이지 이동은 가능하지만, 탭 슬라이딩이 되지않고 새로고침이 되면서 해당 페이지 탭 선택이 유지되지않고 그냥 단순히 말그대로 페이지 이동만 될 뿐 ... 😂
(=> 새로고침으로 tab 이 초기화되는게 아닌, 현재 페이지와 해당 tab을 일치시키면서 탭이 부드럽게 움직여야했음)

2. 문제
그래서 아래와 같이 공식문서대로 Links - Next.js 적용 방법을 참고해 그대로 해보았지만 되지 않았다.

당연히 위 내용대로 아래의 routing 가이드도 참고해서 셋팅을 해두었지만 되지않았다 ㅠ_ㅠ
https://nextui.org/docs/guide/routing
Routing
Learn how to integrate client side routing into your NextUI application.
nextui.org
3. 해결
구글링을 해보니,
https://github.com/nextui-org/nextui/issues/1871
[BUG] - Clicking a Tab link causes a full page reload when using Remix · Issue #1871 · nextui-org/nextui
NextUI Version 2.2.2 Describe the bug Tab links don't appear to work properly with Remix. As you can see in the example, the selected tab is eventually underlined, but it's not a smooth transition ...
github.com
이 깃헙 이슈글을 발견.
알고보니 다른사람들도 공식문서를 보고 따라했는데 되지않는 버그?! 를 겪고있었다.
댓글을 보니
useSearchParams() 를 사용해 아마 url param에 따라 탭이 선택되도록 ? 하는 방법이 있는듯했고
그 외 방법들도 있었는데
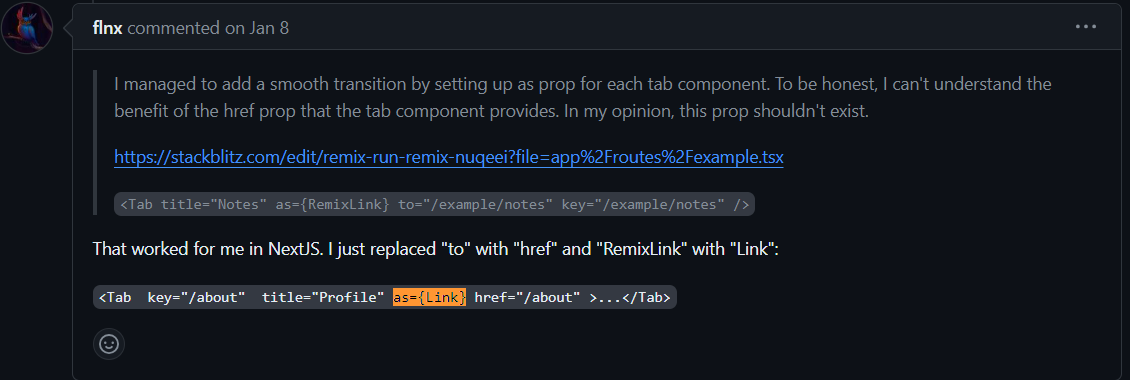
나는 아래 댓글의 방법으로 해결됨

🐰
이게 제일 간단한 해결책인 듯하다!
공식문서대로 usePathname(); 을 사용하고,
각 탭에 as={Link} 추가 - 당연히 import 해오고
href와 key 속성에 이동할 페이지 url 써주기
참고로 위와 같은 방법의 댓글이 아래에도 있는데

사실 이 두번째 댓글은 함정이 있다 ^^;
key="about" 이라고 하면 안됨. 그 위의 댓글처럼 key="/about" 이런 식으로 주소를 써줘야함.
href와 똑같이 key를 써줘야만 해당 탭을 누르면 탭이 움직이며 페이지도 이동됨!!
(근데 공식문서도 그렇고 윗댓글도 그렇고 key 와 href 를 꼭 일치시키진않던데, 내 경우 이렇게 해야만 적용이 되었음 ㅠㅠ)
여기서 href 속성은 필수이고, key 속성 또한 href와 똑같이 써줘야 잘 적용된다는 점이 핵심!
그리고 공식문서대로
const pathname = usePathname();
....
<Tabs
selectedKey={pathname}
....
usePathname 도 그대로 사용해야한다는 것도 잊지말자
>
문제해결한 코드
<div className="flex flex-col items-center justify-center">
<Tabs
selectedKey={pathname}
size="md"
radius="full"
aria-label="Options"
color="default"
className="flex justify-center"
>
<Tab
key="/about"
title="ABOUT"
as={Link}
href="/about"
className="w-[10rem]"
/>
...
</Tabs>
두 번째 문제
1. 상황
아래처럼 Tabs의 하나의 Tab 안에 또 tab 을 두고싶었다
이중탭!

근데 위에서 해결한대로 selectedKey={pathname} 와 as={Link}을 활용해 똑같이 적용해보니
첫번째 하위 탭은 상위 탭의 href로 설정할 수 있었지만
두번째 하위 탭 ('단체와 함께해요')은 누르면 해당 페이지로 이동하지만, 탭이 똑같이 움직이지않고 그냥 새로고침되면서 하위탭들이 모습을 감춰버림 ..ㅠㅠ
(여튼 하위탭에 적용되지않았다)
=> 이건 아직 해결못함. .... 꽤 시간을 써봤고 chat gpt 를 사용해도 구글링을 해봐도 답을 얻기어려웠다
챗지피티덕분에 useState 를 부모, 하위 탭 따로 주면서도 해봤지만 되지않음 ㅠㅠ
이후에 다시 고민해봐야할듯
'🪴 Next.js' 카테고리의 다른 글
| [Next.js] not-found.js (ts(x)) 페이지 생성은 app폴더 바로 밑에 하기 (0) | 2024.03.29 |
|---|---|
| [Next.js] Setting : yarn create next-app (+ yarn dev 실행 에러 해결하기) (0) | 2024.03.19 |
| [Next.js/TS] Next.js의 렌더링 패턴(SSG,ISR,SSR,CSR)/Route Handler를 사용한 TO Do List (0) | 2024.03.17 |
| [Next.js] Route Handler를 통해 백엔드 구현해보기 (0) | 2024.03.14 |
| [Next.js] SSG(Static Site Generation) 렌더링 시 DB 변동사항 적용위해 Cache 비우기 (0) | 2024.03.13 |