🙀 4.20
❌ 문제
드디어 마지막으로 main 브랜치로 merge하고 배포사이트를 확인했는데,
반응형이나, 내가 넣은 주소 검색 기능 등 잘 작동되는 게 확인됐지만 ❗ 카카오 맵 api 부분에서 에러가 떴다. ❗
카카오맵을 불러오는 모달창이나 페이지에서만 흰 화면과 함께 client side .. exception 이라면서 콘솔을 확인하라며 에러가 떴으며, 콘솔에서는 cannot read properties of undefined .. maps ? 이런 에러가 떴는데,
내가 카카오맵 api 를 사용할 때, new window.kakao.maps 이런 식으로 사용하고 있기 때문에 카카오맵 api 문제로 보였다.
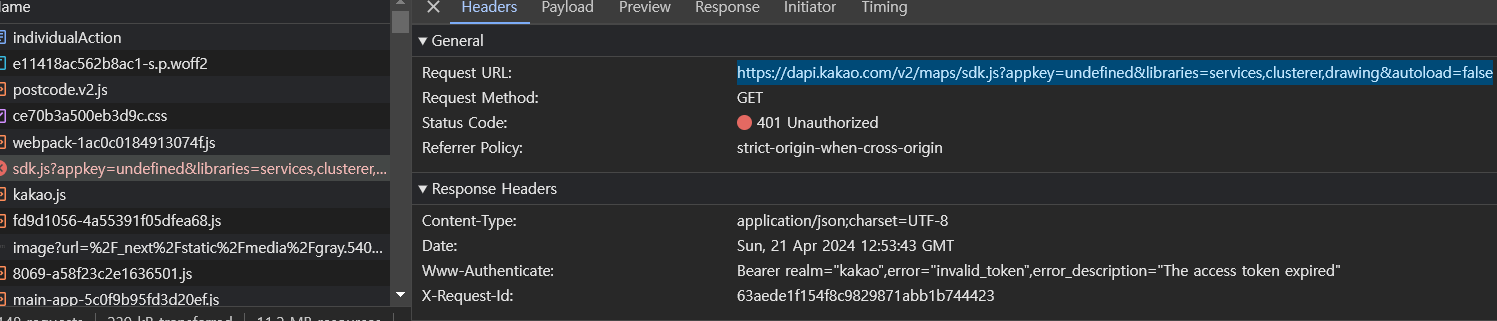
또 결정적으로 개발자도구 network를 확인해보니 다음과 같았다. 카카오맵 api 사용 url에서 appkey=undefined 라고 되어있었다 ㅠㅠ
즉 카카오맵 api 문제가 맞았던 것 😓

💦 고민과 시도
하지만 api key 도 잘 넣었고, 카카오 개발자 내 애플리케이션에 배포 도메인도 잘 넣었는데 ㅠㅠ
로컬 환경에서는 잘 떴는데 배포 시에만 문제라니..!
관련해서 검색해보니 배포 시에만 카카오맵이 안불러와지는 현상은, (악명높은?... ㄷㄷ) CORS 에러나, api key 관련 에러였는데.. CORS 에러 관련한 콘솔은 없던걸 보아 나는 이 경우는 아닌거 같았다.
그렇다고 api key 문제라기엔 vercel 배포시 api key 도 다른 팀원분께서 잘 넣어주신걸 확인했고 문제가 없었다.
찾아보니 Script 태그를 다르게 쓰라는? 그런 조언도 봤기에 script 로 변경해야하나 .. 했으나, 사실 다른 카카오톡 공유나 daum postcode api를 사용 시엔 Script 태그를 똑같이 썼는데 문제가 없었기에 이 문제는 아닌거같았다.
다만 다른 api 사용 시엔 strategy="afterInteractive" 를 써뒀는데, 이 카카오맵 api만 src 에 libraries도 쓰고, autoload도 쓰고, 또 strategy="beforeInteractive" 를 썼다는 게 차이점이라 이 부분에서 문제를 일으키는 게 아닌가 의심이 들었다. 아니면 beforeInteractive 니까 뭔가 이 Script 태그를 작성하는 위치가 바뀌어야하나, body 태그 아래부분에 써주면 안되고 그 위에 써야하나... -_- 라는 생각도 해보았다.
그래서 .. 잘 모르는 나는 ㅎㅎ Script 태그의 위치도 변경해보긴했는데..
사실 이건 next.js 등 공식문서를 찾아봐도
No Before Interactive Script Outside Document (-- Prevent usage of next/script's beforeInteractive strategy outside of app/layout.jsx or pages/_document.js.)
라며 app/layout.jsx 등 바깥에 쓰지말라는 말은 있어도-
beforeInteractive 라고해서, Script 태그 위치가 body태그 위에 와야한다거나 그런 건 아닌거같았다.
또 실제로도 위치 변경은 아무 영향을 주지 않았다 ㅎㅎ
게다가 공식문서에서는 이 Script 태그는 아예 body 태그 바깥(아래)에 쓰는 걸로 나와있었다.
✨ 해결
그래서 또 kakao devtalk 도 전전하면서 알아보다가 😶🌫️ 딱 해결책을 제시된건 아니었지만 - 어떤 댓글에서 해결의 실마리를 얻었다!
- 각자 자신의 AWS로 배포할 때는 하나의 key를 나누어 쓰면 안되고 ... 이런 댓글이었는데,
여기서 뭔가 생각이 든게, 오히려 우리 프로젝트에서는 같은 카카오 API를 쓰면서 키를 따로 두개로 쓰고있다는 사실이었다. (사실 위의 댓글은 상관이없었는데 여툰 key를 합쳐야하나란 생각이 들었다)
즉 내 경우 - 각자 자신의 AWS로 배포?하는 경우는 아니었지만, 여튼, 다른 팀원분과 같은 카카오 API를 사용하면서
각자 따로 API KEY를 두고 2개로 쓰고 있었던 거였다.
그 분은 카카오 공유 기능때문에 본인의 카카오 API 키를 사용했고, 나는 카카오 맵 기능을 구현하면서 내 카카오 API 키를 따로 발급받아 사용하고 있었다. 이게 로컬에서는 문제가 없었는데, 배포하면서는 문제가 된 거 같았다 .!!
그래서 카카오 api 키를 하나로 통일시켜 사용했더니, 바로 해결이 되었다. 카카오맵이 잘 불러와짐 !! 🤩
'✍️ 프로젝트 과정 & 회고' 카테고리의 다른 글
| [프로젝트 회고] 내일배움캠프 최종프로젝트 'soom' 마무리 회고 (0) | 2024.05.03 |
|---|---|
| [최종프로젝트과정] 카카오맵 api (0) | 2024.04.19 |
| [프로젝트 과정] 최종프로젝트 : (0) | 2024.04.17 |
| [프로젝트 과정] 최종프로젝트 : 중간 발표날 (0) | 2024.04.16 |
| [프로젝트 과정] 최종프로젝트 17일차: laptop(1020px) 반응형 디자인, 헤더 하나로 합치기, 중간발표제출, 시연영상 (0) | 2024.04.13 |